В этой статье мы рассмотрим, как заказать бесплатный SSL–сертификат и установить его на облачный VPS от Infobox . Базовые SSL–сертификаты бесплатно выдает центр сертификации StartCom .
Бесплатные сертификаты StartSSL класса 1 служат для подтверждения доменных имен и адресов электронной почты. Проверки заказчиков, как правило, производятся автоматически и требуют минимального участия со стороны сотрудников StartCom. В процессе проверки подтверждается то, что подписчик является владельцем домена и действующего ящика электронной почты.
Бесплатные сертификаты предназначены для веб-сайтов, которым необходима защита секретности личных данных и предотвращение возможности прослушивания интернет-соединений. Информация, представленная в сертификатах этого вида, кроме имени домена и адреса электронной почты, не подтверждена. Если вам необходима сертификация более высокого уровня - можно заказать SSL сертификат в панели управления Infobox на главной странице в блоке «Мои услуги» -> «Заказать новую услугу». Доступ к панели управления предоставляется при заказе любой услуги, например VPS или облачных VPS .
Для обеспечения секретности передаваемых данных простых сайтов сертификаты StartCom подходят неплохо.
Бесплатные сертификаты от StartCom на самом деле не совсем бесплатные. Если потребуется отзыв сертификата - эта процедура стоит $24 у StartCom.
Заказ бесплатного SSL–сертификата
Откройте страницу заказа бесплатного сертификата SSL. Заполните информацию о вас (данные должны быть реальными, это очень важно).
На следующем шаге от вас потребуется код подтверждения, отправленный на указанную электронную почту.

Введите код и нажмите «Continue»

После этого необходимо дождаться подтверждания регистрации от StartCom (может занимать до 6 часов, но обычно ссылка для доступа и код подтверждения приходит гораздо быстрее). После получения письма введите код из него по ссылке, указанной в письме. Далее выберите длинну сертификата (лучше выбирать максимальную).

После этого будет сгенерирован сертификат для доступа к сертифицирующему центру StartCom. Сохраните его в безопасном месте и установите в систему, выполнив по нему двойной клик мышью и нажав «Install».
Теперь у вас есть доступ к сертифицирующему центру. На следующем шаге введите имя домена, для которого хотите получить сертификат.

Для подтверждения домена необходимо создать на нем один из трех адресов:
- postmaster@domain
- hostmaster@domain
- webmaster@domain
После создания почтового ящика на домене выберите его у StartCom и подтвердите принадлежность домена вам.

После подтверждения владения доменом вы можете сгенерировать секретный ключ, как показано на скриншоте ниже:

Рекомендуется пропустить этот шаг и сгенерировать CSR на вашем облачном VPS. Так секретный ключ не окажется у StartCom.
Для генерации CSR подключитесь к виртуальному серверу по SSH (подробнее в следующем разделе) и выполните команду:
openssl req -new -newkey rsa:4096 -nodes -keyout /etc/ssl/private.key -out /etc/ssl/domain.csr

В FQDN укажите ваш домен. E–mail адрес обязательно должен быть в этом домене, например [email protected].
После генерации выведите на экран консоли содержимое файла domain.csr:
cat /etc/ssl/domain.csr
и вставьте в поле мастера выдачи сертификатов, который появится после нажатия на Skip окна генерации сертификатов.

Согласитесь с предложенным именем домена.

На следующем шаге добавьте поддомен www к сертификату.

Завершите процесс получения ssl.crt и сохраните его.
Вам понадобится корневой и промежуточный сертификаты StartCom. Для их получения перейдите в раздел Toolbox -> StartCom CA Certificates.
Сохраните файлы по ссылке Class 1 Intermediate Server CA (sub.class1.server.ca.pem) и StartCom Root CA (ca.pem).

В итоге у вас будут сохранены на локальном компьютере следующие полезные файлы:
- ca.pem
- sub.class1.server.ca.pem
- ssl.crt
- private.key
Копируем файлы на сервер
Создайте сервер из шаблона Ubuntu 14.04 lamp в облаке . Процесс создания сервера был рассмотрен в статье ранее.Необходимо скопировать ca.pem, sub.class1.server.ca.pem и ssl.crt в папку /etc/ssl (если ее нет - создать).
Это можно сделать например через Filezilla (установка клиента рассмотрена также в статье). Однако способ подключения будет отличаться, так как нужен доступ не только к папке сайта, но и ко всему серверу.
Добавьте новое SFTP подключение, как показано на скриншоте ниже. Используйте логин и пароль от сервера, которые пришли на вашу электронную почту после создания сервера, а также внешний ip–адрес сервера.

При подключении подтвердите, что вы подключаетесь к известному вам серверу, нажав OK.

Подключение будет успешно установлено.

Перейдите в папку "/etc/ssl" и скопируйте туда файлы ca.pem, sub.class1.server.ca.pem и ssl.crt.
Теперь подключитесь к серверу по SSH .
Включаем SSL в NGINX
В шаблоне LAMP настраивать SSL нужно на реверс-прокси NGINX.Если ранее при генерации CSR вы установили пароль, расшифруйте приватный ключ командой:
openssl rsa -in /etc/ssl/ssl.key -out /etc/ssl/private.key
Объедините корневой и промежуточный сертификаты командой:
cat /etc/ssl/sub.class1.server.ca.pem >> /etc/ssl/cau.pem
Добавьте к объединению ваш сертификат
cat /etc/ssl/ssl.crt /etc/ssl/cau.pem >> /etc/ssl/group.crt
Откройте результат в nano:
nano /etc/ssl/group.crt
Сохраните изменения (Ctrl+X, Y, Enter).
Перенесите начало каждого нового сертификата на новую строчку после окончания предыдущего сертификата и сохраните изменения.
Теперь установите права для доступа к private.key:
chmod 600 /etc/ssl/private.key
Отредактируйте файл конфигурации nginx:
nano /etc/nginx/sites-enabled/default
Внесите изменения, как показано на скриншоте ниже (вместо le-vert.ru используйте ваш домен):

Перезапустите NGINX.
service nginx restart
Если вы попробуете зайти на сайт по ip–адресу по протоколу HTTPS, то вы увидите предупреждение о том, что сертификат небезопасен.

Для безопасного соединения заходите на сайт по имени домена.
Для этого в DNS-записи А для домена и поддомена www укажите ip–адрес сайта и дождитесь обновления DNS. Либо для тестирования пропишите соответствие ip–адреса сервера и домена в файле hosts вашей ОС.

Единственное небезопасное что осталось - картинкa на странице загружается по http. Для того, чтобы сайт был доверенным, загружайте картинки по https.
В этом посте пойдёт речь как установить SSL
сертификат на свой веб сервер через isp manager
и напрямую через apache2
или nginx
. Так же в этом посте будет рассмотрен способ и сайт для генерации бесплатного SSL сертификата
длительностью на 1 ГОД! Подробности под катом.
Как установить SSL сертификат
SSL сертификаты обеспечивают защиту от прослушивания информации между клиентом и сервером в Интернете.
Устанавливая SSL сертификат на ваш сайт, вы поднимете продажи вашего сайта и обезопасите ваших клиентов.
Для установки SSL Сертификата необходимо:
- купить отдельный айпи адрес для вашего сайта.
2. получить SSL Сертификат - сохранить закрытый ключ при генереации SSL Сертификата, начинается с (--BEGIN RSA PRIVATE KEY--)
Установка SSL Сертификата - ISPMANAGER
- в настройках домена добавьте доступ по протоколу SSL порт 443
- в меню SSL Сертификаты создать существующий сертификат
- в поле "Ключ"; необходимо добавить скопированный защитный ключ начинается с BEGIN RSA
- с поле "Сертификат"; необходимо добавить сертификат который пришел на email начинается с --BEGIN CERTIFICATE--
- в поле "Цепочка сертификатов"; необходимо добавить цепочку сертификатов обычно называется файл bundle, но может и не быть. Зависит от конкретной ситуации
Установка SSL Сертификата - APACHE 2
- выделите для домена отдельный ip адрес
- скомпилируйте apache с поддержкой ssl
- добавить в apache конфиг в разделе server virtualhost с портом 443:
- в файл cert.crt необходимо добавить сертификат который пришел на почту начинается с --BEGIN CERTIFICATE--
- в файл cert.bundle необходимо добавить цепочку сертификатов обычно называется файл bundle
Установка SSL Сертификата - NGINX
- выделите для домена отдельный ip адрес
- скомпилируйте nginx с поддержкой ssl ./configure -with-http_ssl_module
- добавить в nginx конфиг в разделе server следующие строки:
- в файл cert.key необходимо добавить скопированный защитный ключ начинается с BEGIN RSA
- в файл cert.pem необходимо добавить сертификат который пришел на почту начинается с --BEGIN CERTIFICATE-- и добавить цепочку сертификатов обычно называется файл bundle
Это то что касается именно установки сертификата. Но вы спросите где его взять? Рассказываю как я получил сертификат сроком на 1 год для 1 домена бесплатно, причём этот сертификат считается доверенным, т.к. официальным и браузеры его принимают на ура!
Для начала перейдём на сайт https://www.startssl.com/ и там регистрируемся, для начала нажмём на фри сертификат, введём свои данные (имя фамилия, адрес проживания, телефон, почта).
На эту почту вам придёт код активации, вы его вводите, потом вводите домен, для которого хотите получить сертификат. Указываете почту администратора (создайте на вашем сервере почту с адресом из предложенных на их сайте, я создал у себя webmaster).
На эту почту вам придёт код, который нужно ввести в следующую форму, это необходимо чтоб подтвердить административный доступ к своему серверу.
После этого вы получите 2 файла, crt и key. Для того чтобы установить ключи на свой сервер через isp manager зайдите в раздел tools на сайте старт ссл, там выберите раскодирование файла ключа, откройте файл формата key в блокноте, скопируйте его содержимое и вставьте в большое поле, ниже введите пароль от этого ключа, который вы указали на этапе его формирования. на выходе вы получите раскодированный текст. Используйте его в качестве рса ключа в isp manager, там же введите пароль к этому ключу, который вы уже указывали ранее.
Перезапустите сервер на всякий случай и попробуйте открыть в браузере https адрес вашего сайта. Если у вас не будет ошибок сертификата - значит всё супер 🙂
Приветствую вас, друзья! 🙂
В сегодняшней статье будет рассмотрена установка SSL сертификата. Мы поговорим о том, как создать SSL сертификат самому и подключить его к сайту для осуществления обмена информацией с пользователями по защищённому протоколу HTTPS.
Сразу скажу, что установить SSL сертификат на сайт можно двумя путями: через интерфейс панели управления сервером и с помощью ручного копирования файлов сертификата с последующими настройками веб-сервера (Apache или Nginx) в случае, если ваш хостинг не имеет графической панели управления.
Информация по установке SSL сертификата будет представлена в виде пошаговой инструкции, при составлении которой я воспользовался первым способом и своим хостингом TheHost , к панели управления которого (используется ISPManager) у меня есть доступ.
TheHost позволяет как устанавливать SSL сертификаты, приобретённые у него, так и выполнять подключение SSL сертификата, приобретённого у других поставщиков.
Также в панели управления хостингом есть возможность сделать бесплатный SSL сертификат от Let’s Encrypt и самоподписанный с последующей их установкой.
Все эти варианты мы сегодня и рассмотрим, т.к. на практике случаются разные ситуации, для которых бывают нужны различные типы SSL сертификатов безопасности.
Поехали 🙂
Как установить SSL сертификат на сайт: этапы
Надеюсь, на данный момент вы уже определились с тем, что такое SSL сертификат и какой он бывает.
Если говорить о том, как подключить SSL сертификат к сайту, то весь процесс состоит из нескольких этапов:
- Генерация SSL сертификата. Заключается в создании самоподписанного сертификата на сервере самостоятельно либо в формировании запроса на выпуск данного документа в центр сертификации (CA).
- Подключение SSL сертификата к сайту.
После этого необходимо будет произвести некоторые настройки для вашего движка сайта, чтобы он корректно обменивался данными с пользователями по HTTPS, о чём мы поговорим в следующих публикациях, т.к. каждая платформа требует индивидуального подхода.
Итак, рассмотрим каждый этап подробнее, начиная с создания SSL сертификата.
Создание SSL сертификата
Поскольку все сегодняшние действия будут производиться на хостинге TheHost, то сперва нужно создать учётную запись, чтобы они были возможны.
Для этого регистрируемся на сайте thehost.ua, после чего вам на электронную почту придёт письмо с учётными данными пользователя, а также ссылкой на кабинет пользователя и панель управления хостингом.
Как я уже сказал, SSL сертификаты можно создавать разные и различными способами. Начнём с самого простого с технической точки способа, который потребует от вас минимума знаний.
Как заказать SSL сертификата на хостинге?
Сразу скажу, что у данного способа создания SSL сертификата есть целых три преимущества над остальными, благодаря чему я настоятельно рекомендую воспользоваться им большинству людей.
Во-первых, сгенерировать SSL сертификат данного типа сможет даже ребёнок: не нужно скачивать и запускать какие-то утилиты, а также вникать в тонкости того, как установить SSL сертификат на сервер.
Всё, что от вас потребуется — просто ввести нужную информацию о сайте и свои персональные данные. Создание и установка SSL сертификата на сайт произойдёт автоматически.
Во-вторых, по сравнению с заказом SSL сертификата у официальных регистраторов, хостинг-провайдеры, которые выступают посредниками, часто вводят различные акции и бонусы, в результате чего сертификат можно приобрести со существенной скидкой или вообще бесплатно.
Официальные регистраторы, насколько я знаю, таким покупателей не балуют.
В-третьих, по сравнению с бесплатными сертификатами, коммерческие имеют бОльший срок действия. Их можно оформлять на год и дольше, в то время, как бесплатные действуют в течении считанных месяцев, из-за чего их нужно постоянно продлевать.
И не дай Бог вам забыть это сделать — пользователи ваш сайт вообще не увидят, а только лишь сообщение об угрозе безопасности на весь экран браузера.
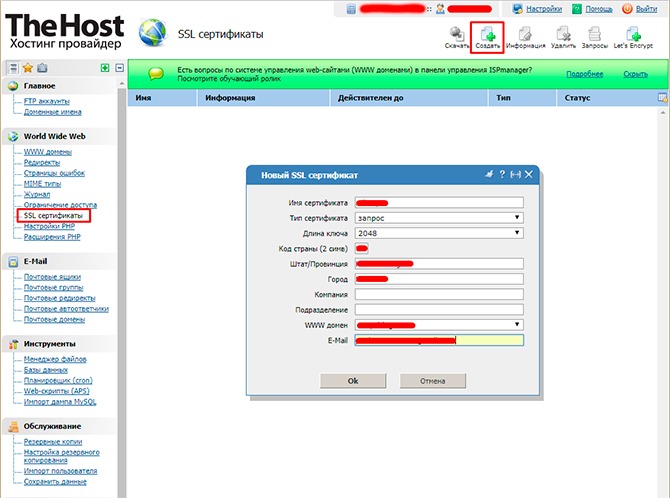
Чтобы сделать заказ, сперва нам нужно зайти в кабинет пользователя через сайт thehost.ua либо по ссылке, содержащейся в письме, сгенерированном при регистрации. После того, как войдёте в систему, выберите пункт бокового меню «SSL сертификаты» и нажмите кнопку «Заказать» вверху страницы.
После проделанных действий на экране появится диалоговое окно, которое выглядит так:

Здесь нам нужно выбрать тип SSL сертификата, который вы хотите купить и срок его действия. Цена услуги, естественно, будет зависеть от этих двух параметров.
Более подробно о доступных SSL сертификатах, которые можно заказать через TheHost, можете прочитать здесь — https://thehost.ua/services/ssl
Сразу скажу, что у данного провайдера цены на сертификат безопасности SSL начинаются от 7$ за год использования, чего я не встречал больше ни у кого на данный момент.
В зависимости от того, какой тариф вы выберете, у вас могут присутствовать или отсутствовать некоторые из приведённых далее шагов. Имейте ввиду!
После выбора необходимого тарифа нажимаем Далее и переходим к следующему шагу создания SSL сертификата:

Он представляет из себя формирование запроса в сертификационный центр, необходимого для того, чтобы получить SSL сертификат.
Запрос должен быть в виде файла с вашими зашифрованными персональными данными с расширением csr .
Если вы его уже сгенерировали (а о том, как это сделать прямо в ISPManager админки TheHost, я расскажу вам дальше), то на данном шаге просто введите его содержимое.
Для этого нужно выбрать для пункта «Способ ввода CSR» значение «Ввод имеющегося CSR», которое выбрано по умолчанию.
Если же такового файла у вас ещё нет или формат вашего запроса был не принят, то сгенерировать его можно здесь же, не вникая в подробности.
Для этого выберите в качестве способа ввода CSR в выпадающем списке значение «Генерация CSR и Private key».
При этом данное диалоговое окно примет следующий вид:

Вводим всю необходимую информацию максимально внимательно, т.к. в дальнешем вам придётся её подтвердить независимо от того, какой тип SSL сертификата вы оформляете.
О том, какие данные следует вводить и откуда их брать, вы можете прочитать в статье о том, .

Здесь приводится содержимое вашего секретного ключа, который будет использоваться при шифровании передаваемой информации по HTTPS протоколу.
Если же вы вводили текст существующего запроса, то данный код у вас уже должен быть и обычно он хранится в файле с расширением key , приходящим вам на почту после генерации запроса через сторонние утилиты. Поэтому данного шага у вас не будет.
На следующем шаге от нас снова требуется ввод контактной информации администратора и технической поддержки, с которыми могут связаться представители CA для подтверждения информации, введённой в заявке на выпуск SSL сертификата:


Следующим этапом является ввод email, на который будет высылаться ссылка для подтверждения генерации SSL сертификата:

Если у вас нет готового email, присутствующего среди вариантов выпадающего списка, то заведите его.
В случае же, если вы не подтвердите запрос, сертификат вы не получите, равно как можно будет не рассчитывать на компенсацию потраченных на его выпуск денег.
Что вполне справедливо, т.к. TheHost сам сертификат не выпускает, а заказывает его у официальных сертификационных центров.
Ну, и на финальном этапе от вас потребуется выбрать способ оплаты и срок продления SSL сертификата, на который он будет автоматически выпускаться при истечении своей действительности:

Нажимаем на Готово и всё, что теперь остаётся — это дождаться запроса подтверждения выпуска SSL сертификата из центра сертификации и самого сертификата.
После того, как он будет у вас на руках, останется только подключить его к сайту. Но об этом мы поговорим немного позже, когда я рассмотрю все способы создания SSL сертификатов у TheHost, которые, как я уже говорил ранее, могут быть разных видов.
Создание самоподписанного SSL сертификата
Итак, как сделать заказ генерации SSL сертификата у официальных центров сертификации, я вам показал.
Однако, бывают ситуации, когда нужны и другие виды сертификатов. Например, для тестирования настроек движка сайта для HTTPS передачи данных на локальном сервере и тестовом домене.
В таком случае вполне подойдёт бесплатный самоподписанный SSL сертификат, который создать у TheHost можно за считанные секунды.
Для этого заходим в ISPManager по ссылке из письма, пришедшего при регистрации на thehost.ua, либо в панель управления сервером можно попасть прямо из кабинета пользователя следующим способом:

Если вам плохо видно изображённое на картинке, то для перевода в ISPManager из кабинета пользователя нужно выбрать пункт меню «Хостинг», выбрать необходимый сервер (может быть несколько в одной учётке юзера) и нажать на кнопку «На сервер», которая становится доступной после выбора сервера.
Находясь в ISPManager, выбираем пункт меню SSL сертификаты и нажимаем на кнопку «Создать в самом» верху страницы.
В появившемся диалоговом окне выбираем для поля Тип сертификата значение «самоподписанный», после чего окно примет следующий вид:

Вводим необходимую информацию, аналогичную той, которую мы указывали при оформлении SSL сертификата в CA, после чего нажимаем «ОК».
Сертификат появится в списке существующих SSL сертификатов.
Обратите внимание, что преимуществом самоподписанного SSL сертификата является его бесплатность и практически неограниченный срок действия.
Минусом же выступает то, что он не обеспечивает безопасность данных, что помечается в браузерах и отпугивает ваших клиентов.
Подключение SSL сертификата, оформленного в другом месте
Если же вам по какой-то причине не подошли сертификаты или их стоимость от TheHost, и вы заказали SSL сертификат в другом месте, но у вас есть сайт, расположенный на данном хостинге, то вы можете подключить свой сертификат к имеющемуся сайту.
Сделать это можно в том же диалоговом окне, которое использовалось для создания самоподписанного SSL сертификата.
Только для добавления на сервер TheHost существующего документа нужно будет в поле «Тип сертификата» выбрать значение «существующий», после чего всё диалоговое окно примет следующий вид:

Вводим информацию, содержащуюся в вашем готовом SSL сертификате для домена, в соответствующие поля и нажимаем «ОК».
Если у вас возникнут трудности при добавлении данного документа, то вы всегда сможете обратиться к технической поддержке TheHost для консультации.
Создание запроса SSL сертификата у CA
Ну, и ещё одной возможностью, доступной в данном диалоговом окне создания SSL сертификата, является генерация запроса на выпуск данного документа в центре сертификации.
Данная возможность вам может пригодиться, как уже говорилось ранее, при заказе SSL сертификата не через своего хостинг провайдера, а через других, в том числе и при обращении в CA
напрямую.
Сгенерировать запрос на выпуск SSL сертификата для домена можно прямо у себя на рабочем компьютере с помощью специальных утилит.
Наиболее распространённой является OpenSSL, которая доступна как под Linux, так и под Windows благодаря CygWin или использованию других эмуляторов консоли Linux (та же самая командная строка Git поддерживает Linux команды или утилита PuTTY).
Также есть масса онлайн генераторов запросов на выпуск SSL сертификата. Вот наиболее популярные из них:
- https://www.rapidsslonline.com/ssl-tools/csr-generator.php
- https://csrgenerator.com/
- https://www.ssl.com/online-csr-and-key-generator/
Также, данные генераторы предоставляют все официальные сертифицирующие центры и многие хостинг провайдеры.
Есть такой и у TheHost, который доступен в данном окне.
Чтобы его запустить, выбираем в поле «Тип ключа» значение «Запрос», после чего диалоговое окно примет следующий вид:

Вводим необходимую информацию и нажимаем ОК. После этого на сервере TheHost сгенерируются файлы csr и key, которые вы сможете в дальнейшем использовать для выпуска сертификата.
Чтобы можно было использовать их содержимое, вам нужно будет выбрать запись с типом «Запрос» в списке всех SSL сертификатов в панели управления хостингом TheHost и нажать кнопку «Скачать» в самом верху экрана, после чего вам на компьютер будет загружен архив с указанными файлами.
Открывайте их обычным текстовым редактором и копируйте код запросов при оформлении SSL сертификатов как через TheHost, так и у других регистраторов.
Как получить бесплатный SSL сертификат Lets Encrypt?
Ну, и напоследок я решил оставить обзор способа создания самого нужного и востребованного у большинства вебмастеров варианта SSL сертификата для домена, который существует у TheHost.
Речь идёт о генерации бесплатного SSL сертификата LetsEncrypt, создать который можно за считанные секунды.
Среди его преимуществ можно выделить не только то, что за его оформление вам не придётся платить, но и то, что процедура его выпуска самая быстрая из всех указанных (по крайней мере, у TheHost), т.к. при генерации не придётся указывать абсолютно никакой дополнительной информации, кроме доменного имени сайта, для которого документ будет выпускаться.
Из минусов можно отметить только то, что он выпускается лишь на 3 месяца, после чего его нужно будет продлевать.
Итак, чтобы создать SSL сертификат от Lets Encrypt, заходим на страницу «SSL сертификаты» в ISPManager и нажимаем на кнопку «Lets Encrypt», после чего откроется следующее диалоговое окно:

Выбираем из списка домен, для которого сертификат будет выпускаться, и нажимаем «ОК».
После этого, без всяких лишних вопросов, сертификат добавится в список. Если просмотреть информацию, содержащуюся в нём (нужно выбрать сертификат и нажать на кнопку «Информация»), то можно увидеть следующее:

Как видите, для всех LetsEncrypt SSL сертификатов TheHost указывает абсолютно идентичную информацию, упрощая и ускоряя процедуру их выпуска.
При желании вы можете произвести настройку SSL сертификата и изменить содержащуюся в нём информацию на данном этапе. Кстати, настоятельно рекомендую это сделать, т.к. этот шаг повысит ваше доверие у ваших пользователей, которые решат просмотреть данные сертификата.
Отсутствие персональных данных владельца в нём может серьёзно насторожить их, а для некоторых может даже послужить сигналом отказа от использования данного сайта.
Итак, создание SSL сертификата, я надеюсь, прошло у вас успешно. Теперь всё, что осталось сделать для успешной передачи данных по HTTPS, — это подключить SSL сертификат к сайту, для которого он оформлялся.
В качестве наглядного примера я решил продемонстрировать подключение SSL сертификата к своему тестовому сайту, для которого с этой целью был специально зарегистрирован поддомен — ssl.сайт. О том, в ISPManager на примере TheHost вы можете прочитать в статье по указанной ссылке.
Итак, для подключения SSL сертификата к сайту в панели управления хостингом ISPManager открываем пункт меню «WWW домены», выбираем необходимый и нажимаем на кнопку «Изменить», которая становится доступной в самом верху страницы.
После этого на экране появляется следующее диалоговое окно:

Чтобы установить SSL сертификат на выбранный домен, нам нужно поставить галочку в поле «SSL» и выбрать из выпадающего списка имя нужного документа.
Вот и всё. SSL сертификат на сайт установлен. Сами могли убедиться, насколько это просто и быстро благодаря TheHost и ISPManager, в частности.
Да, пусть он выглядит неказисто, но со своими задачами справляется на отлично 🙂
Теперь нам останется только произвести настройки движка сайта, чтобы он корректно работал по новому HTTPS протоколу. Среди них будут редиректы с HTTP на HTTPS, настройка зеркал, правки карты сайта и robots.txt, а также много другое.
Но мы поговорим об этом в следующих статьях, т.к. каждая платформа требует индивидуального подхода.
В завершение обзора настроек сайта в ISPManager, связанных с SSL, хочу обратить ваше внимание на поле «Только SSL» в диалоговом окне, изображённом на скриншоте выше. С помощью него возможно сделать редиректы с HTTP на HTTPS для URL сайта на уровне веб сервера Nginx.
Установив галочку в данном поле, в файл конфигурации веб сервера Nginx на хостинге добавится следующий код:
If ($ssl_protocol = "") { rewrite ^ https://$server_name$request_uri? permanent; }
Можете взять данный способ организации редиректов с HTTP на HTTPS себе на заметку, особенно, если вы не пользуетесь услугами shared хостингов и панелями управления хостингом, в частности, а редирект настроить нужно.
Преимущество данного способа перенаправления трафика над редиректом в коде сайта заключается в том, что он происходит быстрее. В количественном выражении эти изменения не существенны, но при больших размерах проекта они станут заметны.
Проверка правильности установки SSL сертификата
После того, как SSL сертификат на сайт установлен и активирован, логическим завершением данного процесса будет проверка наличия ошибок, которые могли возникнуть в процессе.
Они могут быть разнообразны: начиная от несовпадения информации в сертификате с той, которая хранится в центре сертификации, заканчивая ошибками в работе самого сертификата.
Чтобы получить полный список проблем и просканировать свой сайт на их наличие, я рекомендую воспользоваться следующими сервисами:
- https://www.ssllabs.com/ssltest
- https://www.digicert.com/help
В качестве вывода хотелось бы сказать, что в ходе чтения статьи вы сами заметили, насколько хостинг провайдер и панель управления хостингом упрощает жизнь при заказе, установке и настройке SSL сертификатов. Особенно вы могли это ощутить, если когда-либо устанавливали HTTPS соединение для сайта на сервере вручную, не располагающего панелью управления.
А это, надо сказать, неплохая мотивация пользоваться первым типом хостеров, где от пользователя не требуется много времени и знаний.
Особенно ценен данный аргумент для людей, которые никогда не были связаны с веб-программированием и созданием сайтов, но установка SSL сертификата на их сайты необходима.
Поэтому, если вы относитесь к данной категории, то советую воспользоваться услугами именно своего хостинг-провайдера. Я более, чем уверен, что он избавит вас от ненужной головной боли.
Ну, а если вы ещё только выбираете такового, то хочу порекомендовать TheHost, инструкция по созданию и установке SSL сертификата в панели управления которого и была представлена в данной статье.
На этом всё. До новых встреч! 🙂
P.S. : если вам нужен сайт либо необходимо внести правки на существующий, но для этого нет времени и желания, могу предложить свои услуги. Более 5 лет опыта профессиональной разработки сайтов. Работа с PHP , OpenCart , WordPress , Laravel , Yii , MySQL , PostgreSQL , JavaScript , React , Angular и другими технологиями web-разработки. Опыт разработки проектов различного уровня: лендинги , корпоративные сайты , Интернет-магазины , CRM , порталы . В том числе поддержка и разработка
Компания «Окна Рехау» специализируется на производстве и установке пластиковых окон и дверей в Москве. С момента разработки сайта компания заказывает услуги SEO и интернет-рекламы в WebCanape, поэтому специалисты по продвижению тщательно следят за позициями сайта в поиске и планируют долгосрочное развитие ресурса.
После появления новости, что с 1.01.2017 сайты, на которых собираются данные кредитных карт или пароли, будут отмечаться в браузере Google Chrome как потенциально опасные для пользователей, принято решение об установке SSL-сертификата и переводе сайта на защищенный протокол.
HTTPS (от англ. HyperText Transfer Protocol Secure) — расширение http-протокола, которое поддерживает шифрование данных и обеспечивает их защиту от прослушивания и изменения.
Зачем нужен https-протокол?
- Обеспечивает безопасный обмен информацией между сайтом и девайсом пользователя
- Повышает доверие к сайту и поддерживает его репутацию в глазах посетителей
- Число сайтов, которые работают по незащищенному http-протоколу сокращается. HTTPS становится основным стандартом
- HTTPS входит в перечень ранжирующих факторов при поисковой выдаче Google
Как он работает?
Для корректной работы HTTPS используется сертификат, состоящий из открытого и приватного ключа.
Первый нужен клиенту, другой — серверу для шифрования и дешифрования запросов.

Для повышения безопасности передачи данных используются другие средства защиты. Например, идентификационный номер сессии, алгоритм сжатия данных, параметры шифрования и др.
Почему это важно для сайта?
- С начала 2017 года Google Chrome помечает некоторые сайты без https как небезопасные и понижает их в выдаче поисковых систем.
- Если сайт обеспечивает надежную передачу данных (то есть использует протокол https), он может рассчитывать на дополнительный бонус при ранжировании.
Покупаем и устанавливаем SSL-сертификат — 7 простых шагов
Шаг 1 . Переходим на страницу заказа SSL-сертификатов.
Шаг 2 . Выбираем нужный тип сертификата.

Шаг 3 . Генерируем CSR-запрос.
CSR (Certificate Signing Request) — запрос на получение сертификата. Это текстовый файл, содержащий открытый ключ и закодированную информацию об администраторе домена.

Важно! Обязательно сохраните полученный при генерации CSR-запроса файл ключа. Он еще понадобится.
Шаг 4 . Заполняем анкетные данные сертификата (на английском языке), оплачиваем услугу любым удобным способом.
Шаг 5 . Подтверждаем владение доменом. Потребуется электронная почта в зоне вашего домена, куда будет отправлено письмо с кодом. Вы можете перейти по ссылке в письме или скопировать код и ввести его на странице центра сертификации.

Важно! Письмо может быть отправлено только на «approver email», который вы указываете при заказе сертификата.
При необходимости отправку письма подтверждения SSL-сертификата можно повторить.

Письмо подтверждения выглядит так:


Шаг 6 . Дожидаемся выпуска сертификата и скачиваем его с сайта сертификационного центра или сайта-партнера.
Шаг 7 . Устанавливаем сертификат на хостинг, где размещается сайт. Для этого используем файл(ы) сертификата и файл ключа, полученный на 3-м шаге.
Предварительная подготовка сайта к переходу на https
Подготовка проходит в девять этапов.
- Меняем все ссылки на страницы сайта (и элементы страниц), для которых устанавливается защищенное соединение.
- Весь контент сайта, в том числе внешние модули, фото и скрипты, тоже должен подгружаться по протоколу https. Иначе браузер посчитает, что на странице есть небезопасные материалы и не покажет в адресной строке зеленый значок. Несмотря на то, что страница будет загружена по https.

Самая распространенная ошибка — размещение на сайте, который работает по https, не только защищенного, но и обычного контента. В таких случаях один или несколько элементов (обычно изображения, скрипты, Flash-файлы или CSS) загружаются на странице https с использованием незащищенного внешнего URL, начинающегося с http://.
Список незащищенных элементов на страницах со смешанным содержанием можно найти в консоли JavaScript (в некоторых браузерах она может называться отладчиком JavaScript) либо в инструментах разработчика браузера.

- Убеждаемся, что все ссылки на сайте имеют относительный протокол или ведут на страницы, доступные по защищенному протоколу.
- Исправляем все ссылки, в том числе на графику, консультанты, виджеты и другие внешние скрипты.
Убедитесь, что SSL-сертификат корректно настроен. Получить подробный анализ конфигурации SSL можно с помощью специального сервиса >>

- Версия сайта с https должна быть доступной и работать без ошибок, как и версия с http. Для обеих версий файл robots.txt должен быть одинаковым.
Важно! Ранее рекомендовалось использовать параллельно два файла robots.txt и на период переклейки в Яндекс закрыть https-версии сайта от индексации Google. Сейчас этого не требуется. Был протестирован и утвержден вариант без закрытия от индексации в Google. Если доступны обе версии сайта, Google по умолчанию показывает в выдаче https-версию, а Яндекс делает это только после переиндексации.
В robots.txt должна быть строчка:
Host: https://www. адрес-сайта.ru/
Это значит, что https-версия является главным зеркалом.
Если все сделано верно, результат будет выглядеть так:

- Добавляем обе версии сайта в Вебмастер Яндекса, указываем предпочтительный протокол в разделе «Настройка индексирования — Переезд сайта».

- В Google Search Console добавляем сайт с протоколом https и подтверждаем права.
Google понимает, что http и https являются разными протоколами одного и того же сайта. Если он найдет работающий https протокол, по ходу переиндексации контента заменит http на https. Это произойдет даже без перенаправления и добавления https-версии в Google Search Console.
- Ждем переиндексации сайта в Яндекс. Это произойдет, когда в индекс зайдут версии страниц с https, а версии с http выпадут из него.
Переклейка начинается через 2-3 недели. К сожалению, повлиять на ее скорость невозможно — это автоматический процесс.
Когда начнется переклейка, в Вебмастере Яндекса появится уведомление:

Также можно увидеть, что https-версия стала отображаться как основная:

Неглавное зеркало начнет выпадать из индекса Яндекса, главное — попадать в него:

У крупного ресурса все страницы не переиндексируются мгновенно.
- После склейки сайтов настраиваем постраничный 301-редирект со страниц с http на страницы с https (за исключением файла robots.txt).
Нежелательно делать это прежде чем сайты будут признаны зеркалами. Иначе по правилам Яндекса при обработке перенаправлений страницы с редиректами исключатся из поиска.
На период склейки зеркал сайт должен оставаться доступным по обоим адресам.
Для перенаправления с http:// на https:// в.htaccess можно воспользоваться тремя способами:
- ручной корректировкой файла htacces;
- настройкой редиректов через панель управления хостингом;
- написанием программного скрипта настройки редиректов.
Результаты
Приведенный алгоритм действий подтвержден Яндексом и протестирован при переезде нескольких сайтов с хорошей историей. Он позволяет свести к минимуму потери трафика и позиции сайта в результатах поиска.
Однако служба поддержки Яндекса отвечает, что не может гарантировать 100% сохранение позиций сайта при склейке зеркал.

Как правило, на время переклейки сайта наблюдается временное ухудшение позиций в результатах поиска как в Яндекс, так и в Google. Но позиции в течение одного-двух месяцев полностью восстанавливаются.

Что еще нужно помнить?
- Базовый алгоритм перевода сайта на https, который используем при переездах, доступен по ссылке >>
- Удостоверьтесь в работоспособности и наличии доступов к почтовому ящику, на который высылается письмо со ссылкой на подтверждение выпуска сертификата.
- Созданная версия с https доступна наряду с версией с http. Причем в robots.txt должна быть прописана строчка, указывающая на то, что https-версия является главным зеркалом.
- После того как сайты склеятся, нужно настроить постраничный 301-редирект с http на https.
- Если домен https был признан зеркалом домена http до переклейки (то есть https-версия была признана неглавным зеркалом), нужно расклеить зеркала, а затем выбрать https-версию в качестве главного зеркала.
Хотите заказать установку SSL-сертификата? Свяжитесь с нами по телефону: 8-800-200-94-60 , доб. 321 или оставьте запрос на
Если в данный момент ваш сайт работает по небезопасному протоколу HTTP, то, скорее всего, вы уже задумались о переходе на HTTPS-протокол. Что такое HTTPS? Если кратко, то это специальное расширение протокола HTTP, которое обеспечивает безопасность передаваемых данных путем их шифрования. В первую очередь это необходимо для всех ресурсов, которые имеют дело с данными своих пользователей - интернет-магазинов, бирж и других веб-сайтов. Однако в последнее время все больше пользователей стремятся установить SSL-сертификат на свой сайт - даже если это персональный блог или рекламный лендинг. Дело в том, что работа по HTTPS-протоколу влияет на множество различных факторов, в том числе на позицию вашего ресурса в поисковой выдаче и доверие пользователей к вашему сайту в целом. В будущем различия между двумя вариантами протокола передачи данных станут еще более заметными. К примеру, корпорация Google уже объявила, что если на сайте можно ввести персональные данные (пароль или номер банковской карты), но при этом он работает по HTTP-протоколу, то с начала 2017 года он будет отмечаться в браузере Google Chrome как небезопасный. И уже сейчас известно, что сайты с установленным SSL-сертификатом воспринимаются поисковыми системами как более доверительные, поэтому в выдаче они занимают более высокие места, чем сайты без сертификатов.
В этой статье мы расскажем о том, как на хостинге Timeweb можно установить один из SSL-сертификатов на свой сайт.
Выбор сертификата
Для начала вам необходимо определиться, какой сертификат вы будете использовать на своем сайте. Главные критерии, от которых следует отталкиваться при выборе сертификата, - это цели его установки и располагаемый бюджет. На хостинге Timeweb представлено несколько возможных вариантов сертификатов; более подробно о них вы можете прочитать в статье « ». Что касается самой установки, то принципиальной разницы между ними нет: Comodo Positive SSL требует чуть больше информации о пользователе, в то время как при заказе Let’s Encrypt вам необходимо только выбрать сайт, на который будет установлен сертификат.
Т.к. Let’s Encrypt является бесплатным, то и время для его установки совсем небольшое - обычно оно составляет порядка 10-15 минут. Для установки Comodo Positive SSL понадобится подождать около 1-2 часов.
В данной статье в качестве примера будет рассказано о том, как установить на свой сайт сертификат Let’s Encrypt.
Заказ и установка сертификата
1. Для того, чтобы заказать сертификат, войдите в панель управления своим аккаунтом Timeweb и выберите раздел «Дополнительные услуги», а затем нажмите на кнопку «SSL-сертификат»:
2. В появившемся окне выберите желаемый сертификат (в нашем случае Let’s Encrypt), домен, для которого вы заказываете данный сертификат, и подтвердите то, что вы согласны с правилами предоставления данной услуги.
(Если вы выбрали один из сертификатов Comodo Positive SSL, то вы должны заполнить все поля анкеты.)
 Если все выполнено корректно, вы увидите следующее уведомление:
Если все выполнено корректно, вы увидите следующее уведомление:
 3. Через некоторое время вам придет письмо с уведомлением о том, что SSL-сертификат был выпущен и установлен:
3. Через некоторое время вам придет письмо с уведомлением о том, что SSL-сертификат был выпущен и установлен:
 Подключенный SSL-сертификат вы также увидите в разделе «Дополнительные услуги».
Подключенный SSL-сертификат вы также увидите в разделе «Дополнительные услуги».
Редактирование.htaccess
Для того, чтобы ваш сайт выглядел так же, как обычно (до перехода на HTTPS), а также использовал правильный код перенаправления, вам необходимо внести изменения в файл.htaccess. В этом файле обычно задаются дополнительные настройки сайта для веб-сервера Apache. Как правило, .htaccess находится в корневой папке сайта. Допустим, если у вас на сайте установлена система управления контентом WordPress, то вы найдете данный файл в папке public_html.
Зайдите в раздел «Файловый менеджер» и откройте.htaccess. В начале текстового файла вам нужно добавить следующие строки:
SetEnvIf X-HTTPS 1 HTTPS RewriteEngine On RewriteBase / RewriteCond %{HTTP:X-HTTPS} !1 RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1
Первая строчка отвечает за корректную работу сайта на WordPress по HTTPS, а остальные - за перенаправление с HTTP на HTTPS с кодом ответа 301.
Затем сохраните изменения.
 Благодаря этой правке весь запрашиваемый контент будет передаваться по HTTPS корректно. Это изменение актуально для популярных CMS на хостинге Timeweb.
Благодаря этой правке весь запрашиваемый контент будет передаваться по HTTPS корректно. Это изменение актуально для популярных CMS на хостинге Timeweb.
Ваш сайт должен выглядеть так же, как и до перехода на HTTPS.
С другими типовыми перенаправлениями вы можете ознакомиться в в Справочном центре.
Обращаем ваше внимание на то, что сайт будет отображаться по HTTPS только по IPv4 адресу. Для того, чтобы сайт продолжал быть доступным для ресурсов, которые осуществляют запросы приоритетно на IPv6 (например, Яндекс, Google, социальные сети), рекомендуется удалить АААА-запись для домена в разделе « Домены и поддомены» в панели управления аккаунтом.
Редактирование wp-config.php
Эта часть пригодится тем, кто использует на своем сайте именно WordPress. Файл wp-config.php находится в той же корневой папке, что и файл.htaccess, который вы редактировали ранее.
Define("FORCE_SSL_ADMIN", true); define("FORCE_SSL_LOGIN", true);
Как удалить сертификат?
Если вы по каким-то причинам хотите перестать использовать SSL-сертификат, то вы всегда можете просто выключить его в настройках в разделе «Дополнительные услуги» . А для того, чтобы удалить сертификат из дополнительных услуг вашего аккаунта, напишите обращение в нашу службу поддержки.